专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2022-07-13 10:03:32 来源:赢咖4 浏览3891次
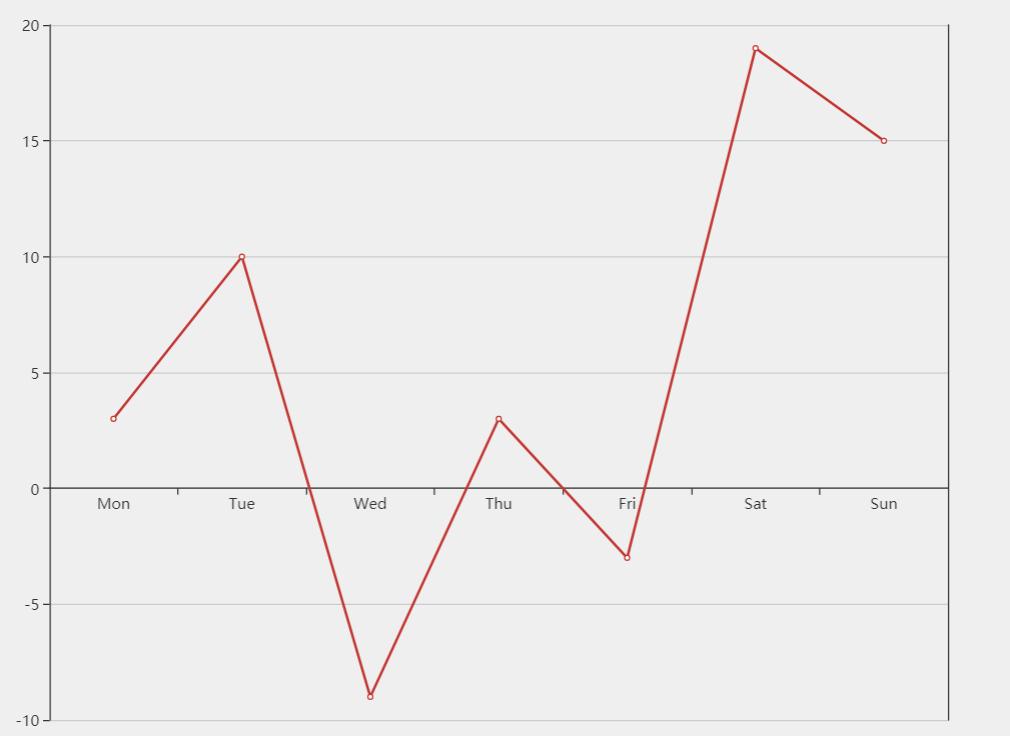
在用echarts做折现图时遇到的问题效果图 是这样的。

option = {
xAxis: [{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
onZero: false,
show: true
}, ],
yAxis: [{
type: 'value',
}, {
}],
series: [{
data: [3, 10, -9, 3, -3, 19, 15],
type: 'line'
}]
};
而做出来的是这样的

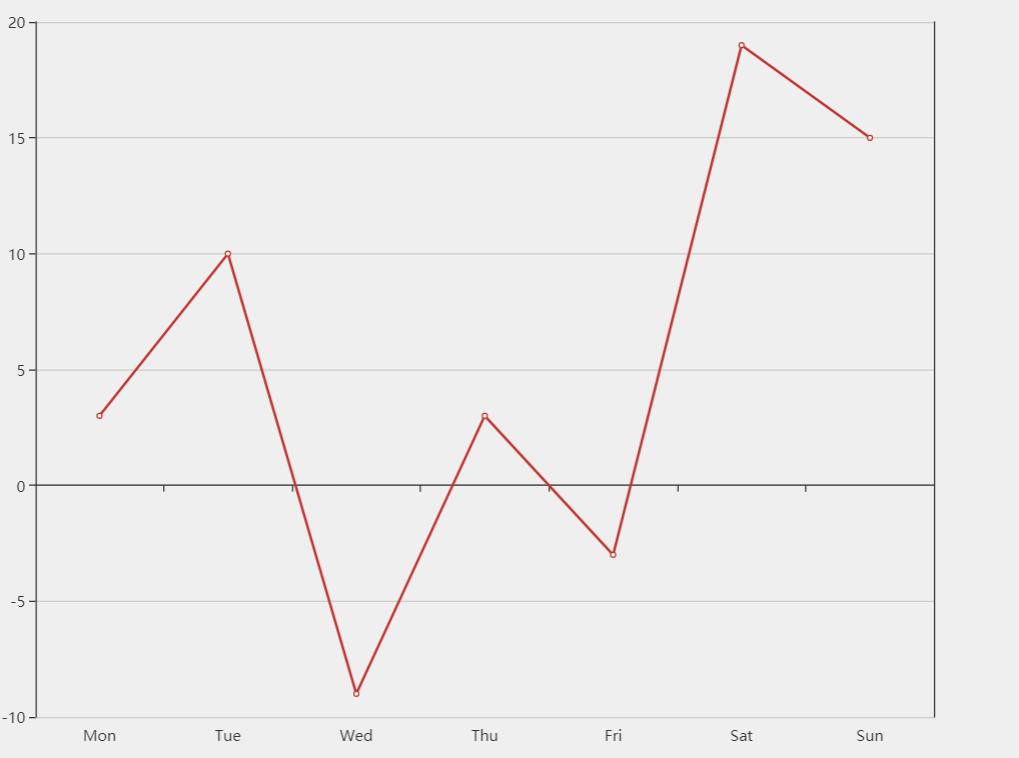
想让x轴的标签(Mon ,Tue。。。)紧贴着x轴(0刻度线上) 。给x轴加个axisLabel{margin:-180}(只要为负数就行,负数可根据需要调整,也可以动态计算)
option = {
xAxis: [{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
onZero: false,
show: true,
axisLabel: { //坐标轴刻度标签的相关设置
margin: -180, //刻度标签与轴线之间的距离
},
}, ],
yAxis: [{
type: 'value',
}, {
}],
series: [{
data: [3, 10, -9, 3, -3, 19, 15],
type: 'line'
}]
};
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习