专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2022-06-15 10:19:10 来源:赢咖4 浏览1815次
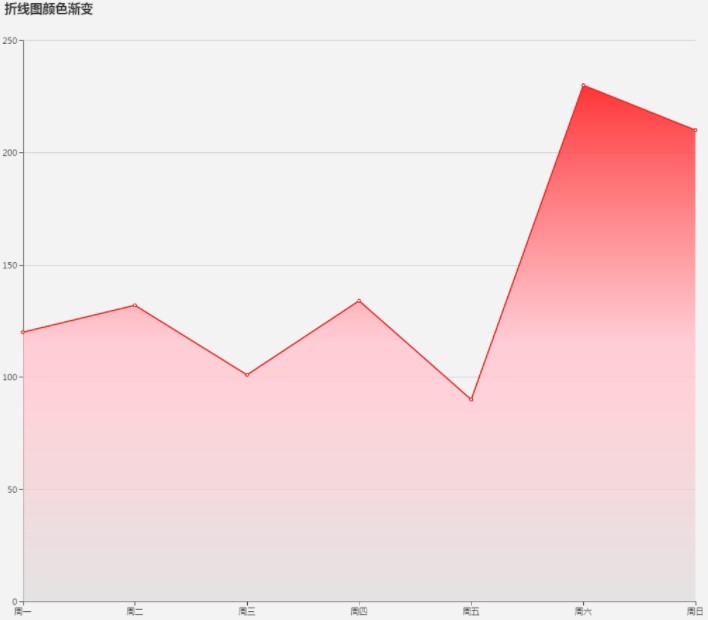
设置 echarts 折线图的颜色渐变并配置areaStyle:
选项 = {
标题: {
text:'折线图颜色渐变'
},
工具提示:{
触发器:'轴'
},
网格: {
左:'3%',
对:'4%',
底部:'3%',
包含标签:假
},
工具箱: {
特征: {
保存图像:{}
}
},
x轴:{
类型:'类别',
边界间隙:假,
数据:['Monday','Tuesday','Wednesday','Thursday','Friday','Saturday','Sunday']
},
y轴:{
类型:'值'
},
系列: [
{
name:'邮件营销',
类型:'线',
areaStyle:{正常:{
颜色:新 echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{偏移量:0,颜色:'红色'},
{偏移量:0.5,颜色:'粉红色'},
{偏移量:1,颜色:'#ddd'}
]
)
}},
数据:[120、132、101、134、90、230、210]
}
]
};
效果图如下:

 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习