更新时间:2020-10-12 17:28:52 来源:赢咖4 浏览2578次
EditPlus是一款由韩国 Sangil Kim (ES-Computing)出品的小巧但是功能强大的可处理文本、HTML和程序语言的Windows编辑器,你甚至可以通过设置用户工具将其作为C,Java,Php等等语言的一个简单的IDE。本文我们就来学习用Editplus编辑HTML。
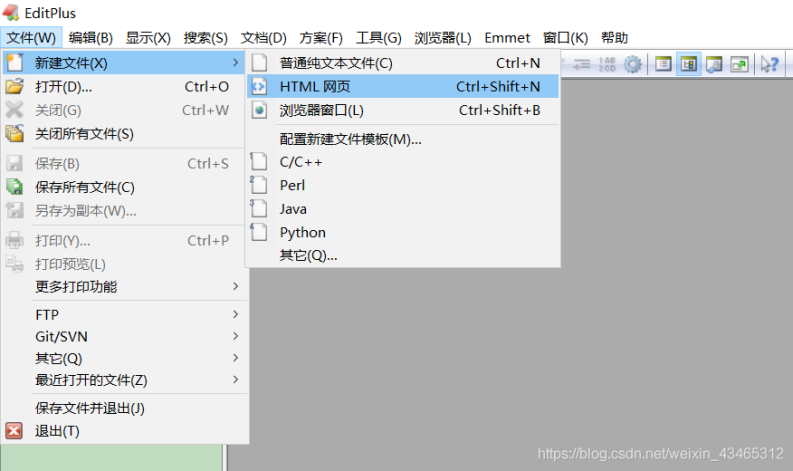
第一步,新建文件,选择html,editplus会帮我们新建一个默认的html文档,如果不喜欢我们也可以自定义。

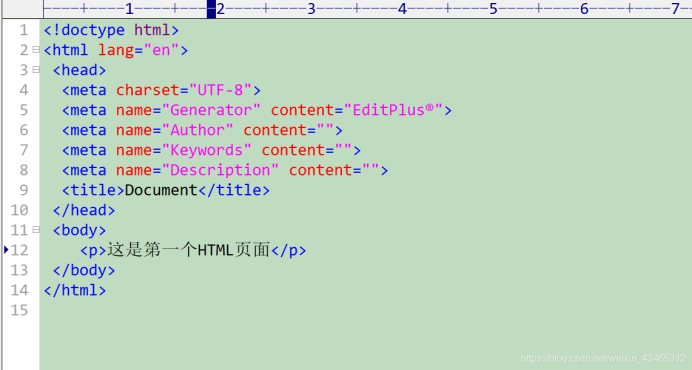
第二步,点击确定之后,会出现一个网页编辑框,输入代码,写完之后按Ctrl+S或点击绿色的保存按钮(绿色的软盘图标样式),选择文件要保存的位置,对文件的名字进行定义,然后点击保存。

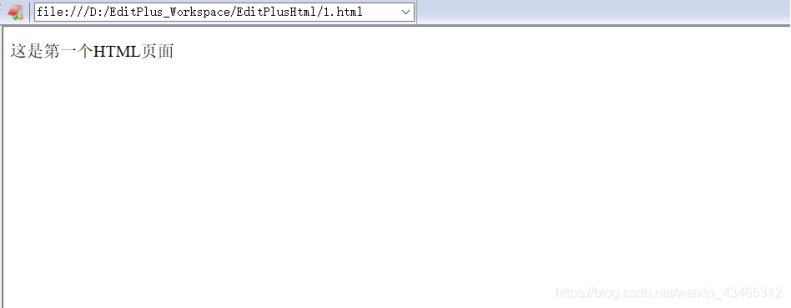
第三步,写完上面代码,保存。然后选择视图菜单的在浏览器中查看选项,或者直接按住Ctrl+B快捷键,然后可以在另一个窗口看到这个html文档运行的效果。(这是Editplus自带浏览器)

第四步(非必选),虽然Editplus自带浏览器,但对部分HTML支持不够友好。而且对一些测试跟踪和观看起来也不方便。我们可以自定义选择浏览器。
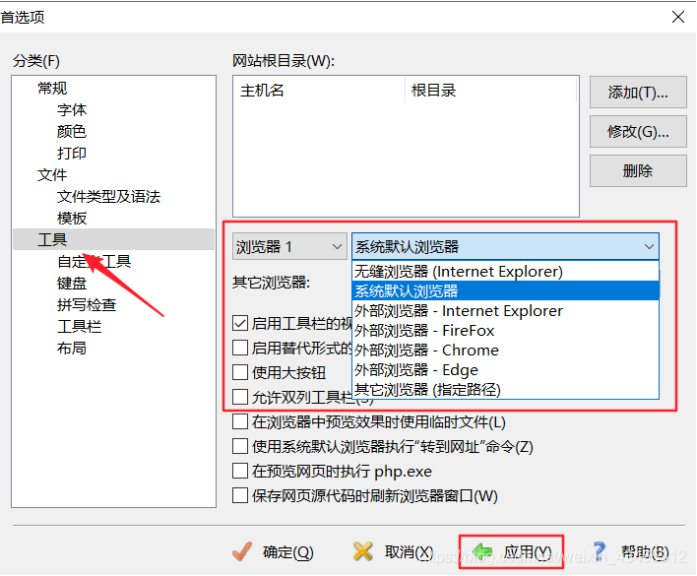
操作步骤:打开Editplus,找到Tools(工具)菜单点击它,然后找到Preferences(首选项)点击它,这时弹出一个窗口,在左边找Tools(工具)项,点击它。然后在右边看到两个下拉框,第一个一般默认是Browser1(浏览器1),第二个选择System default browser(系统默认浏览器)。如果想用其他浏览器,可以点击Other browser (specify location)(其他浏览器),然后选择此浏览器安装目录下的.exe文件即可。

再次观看效果时,就会选择你设定的浏览器

此时不要关闭浏览器,根据浏览器显示结果,可以去修改Editplus中的HTML代码,然后保存,保存后返回到浏览器上刷新页面,观看结果,这样做的效果会好很多。
好了,以上就是用Editplus编辑HTML的步骤,基本上按照上述步骤,我们就能够实现用Editplus编辑HTML文本,然后运行HTML文件,得到自己想要的前端画面了。其实这些Java基础知识在本站的Java零基础教程中都有很完美的讲解思路,学习Java,赢咖4你不容错过!
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

