更新时间:2020-10-09 17:30:35 来源:赢咖4 浏览1535次
EditPlus是一款非常好用的编辑器,绝大部分的程序员都会使用EditPlus编辑器,因为它虽然小,但是短小精悍,速度快,只要程序员们将EditPlus配置好,功能是很强大的。在使用EditPlus5来编写网页代码时,会遇到在网页上添加CSS样式的情况,EditPlus配置CSS方法是怎样的呢?如何在EditPlus编辑器中添加CSS样式?下面我们就来学习EditPlus配置CSS方法。
在前面我我们学习了EditPlus安装使用教程,相信大家都在自己的电脑上安装好了EditPlus编辑器,那么就可学习下面的内容了,EditPlus配置CSS的操作步骤如下:
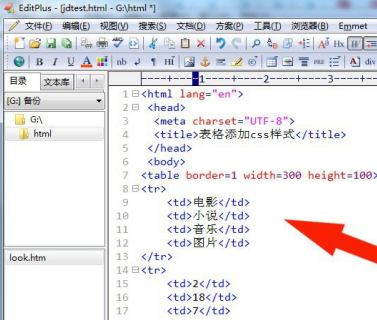
1、把EditPlus5软件打开,鼠标左键单击菜单下的“新建”网页,并修改网页的标题名称,输入网页表格代码,如下图所示:

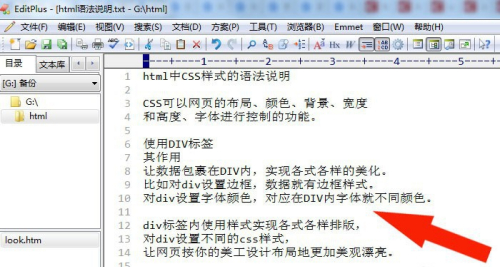
2、接着,查看网页添加CSS代码的语法说明,如下图所示:

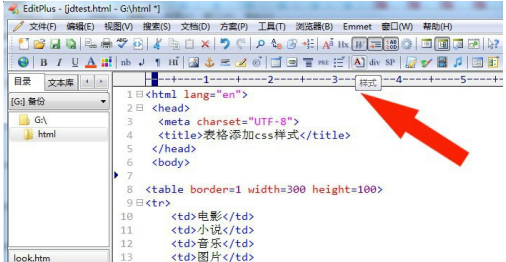
3、然后,在网页代码编辑窗口中,鼠标左键单击(样式)按钮,如下图所示:

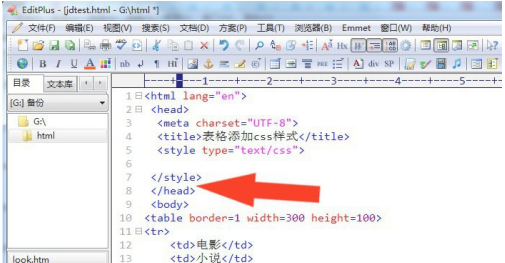
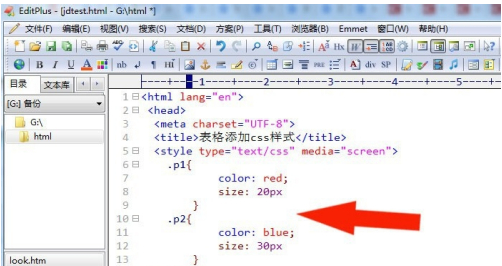
4、接着,在网页代码中添加了CSS代码了,如下图所示

5、然后,在网页中的CSS代码中输入表格字体的样式,如下图所示:

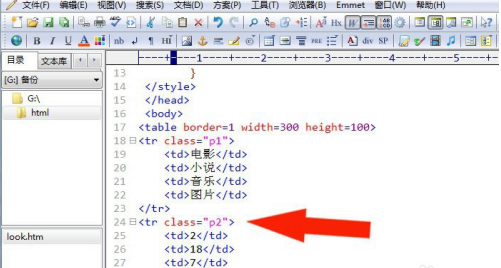
6、接着,给表格代码中添加使用CSS样式的代码,如下图所示:

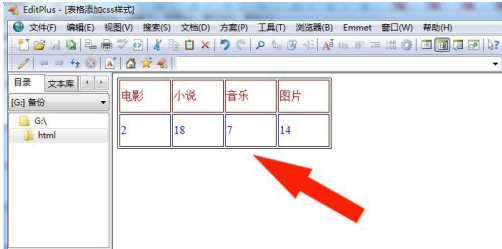
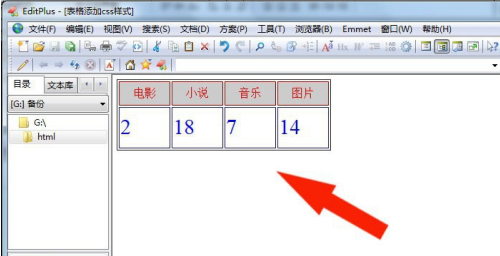
7、然后,在浏览器视图下,可以看到创建好的网页表格的CSS效果了,如下图所示:

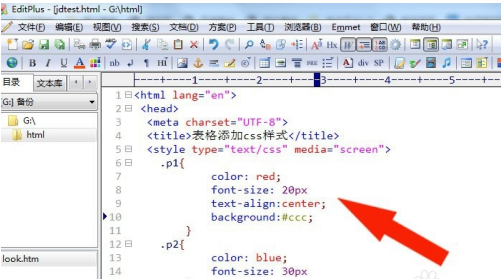
8、接着,在代码编辑窗口中,修改CSS的代码,如下图所示:

9、最后一步,在浏览器视图下,可以看到修改好的网页CSS显示的效果了,如下图所示:

通过这样的9个步骤和方法,就完成了EditPlus配置CSS,可以在网页上添加CSS样式了。CSS是java程序员们需要掌握的前端技术之一,EditPlus是程序员常用的编辑器,在EditPlus中配置CSS是大家要学会的操作,希望这篇文章介绍的EditPlus配置CSS的步骤可以对大家有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

