更新时间:2022-12-27 11:40:54 来源:赢咖4 浏览1291次
在canvas中如何让文字在画布中水平居中?首先呢,我们先在html中加入canvas标签,如下:
<canvas id="myCanvas" width="500" height="300" style="border:1px solid #d3d3d3;background:#ffffff;">
接下来呢,我们就要开始用canvas的api来实现了,我们先在画布上加入文字:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font = 'bold 18px sans-serif';
ctx.fillText('nudadsadassdasda', 10, 200);
在这里呢,注意fillText这个方法,它一共有四个参数,ctx.fillText(text, x, y, maxWidth),分别是text(在画布上输出的文本)、x(文字在画布x轴的坐标位置)、y(文字在画布y轴的坐标位置)、maxWidth(可选。允许的最大文本宽度,以像素计)。上面代码执行之后的的结果如下图:

接下来我们就要实现文字水平居中了,文字水平居中有这么一个方法叫:ctx.textAlign,乍一看跟css的text-align:center一样,那么我们把这个方法加上去结果如何呢,你会发现文字并没有按照理想的状态水平对齐。 如下图:

那么到底怎样才能让他水平居中呢,其实非常简单,我们只需要将fillText的第二个参数,也就是文字在x轴的位置,设置为canvas宽度的一半就可以实现了。
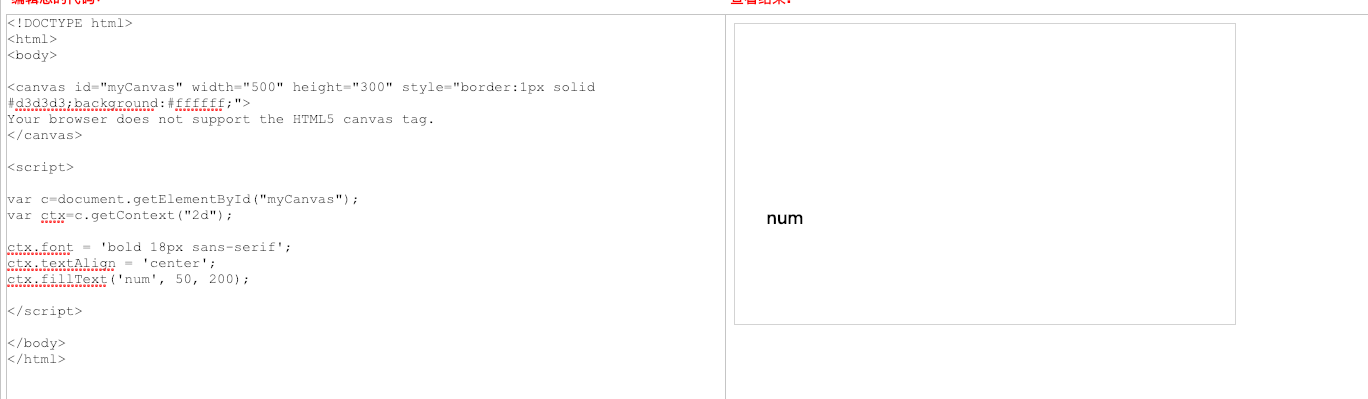
全部代码如下:
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="500" height="300" style="border:1px solid #d3d3d3;background:#ffffff;">
Your browser does not support the HTML5 canvas tag.
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font = 'bold 18px sans-serif';
ctx.textAlign = 'center';
ctx.fillText('num', 250, 200);
</script>
</body>
</html>
你会发现,这样才真正实现了文字的水平居中。无论多少个字符,文字都是水平居中的。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习