专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2022-11-16 09:47:09 来源:赢咖4 浏览667次
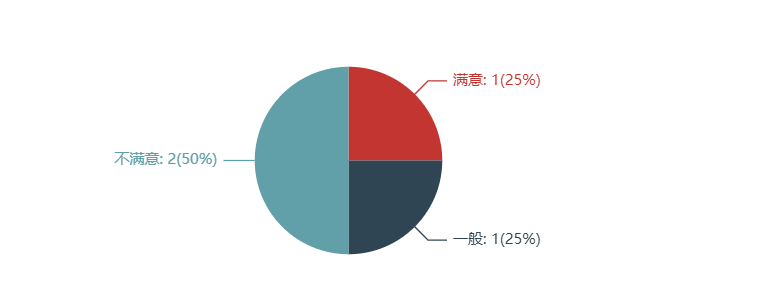
生成饼图相关js代码
// 生成饼图
pieCharts(id,data) {
let chartDom = document.getElementById(id);
let myChart = echarts.init(chartDom);
let option = {
tooltip: {
trigger: 'item'
},
series: [
{
name: '数量',
type: 'pie',
radius: '50%',
//百分比
label: {
normal: {
show: true,
formatter: '{b}: {c}({d}%)' //自定义显示格式(b:name, c:value, d:百分比)
}
},
data,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
option && myChart.setOption(option,true);
},
其中label就是饼图中显示百分比
样式

 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习