更新时间:2022-11-15 09:38:03 来源:赢咖4 浏览755次
在这里,我们讨论了一些使用来自不同来源的引导树菜单片段的设计,我们可以从互联网上免费获得这些片段。我们可以通过简单地将代码复制到我们的网站来在我们的网站中使用它们,我们都准备好了。树形菜单引导代码片段的设计如下。

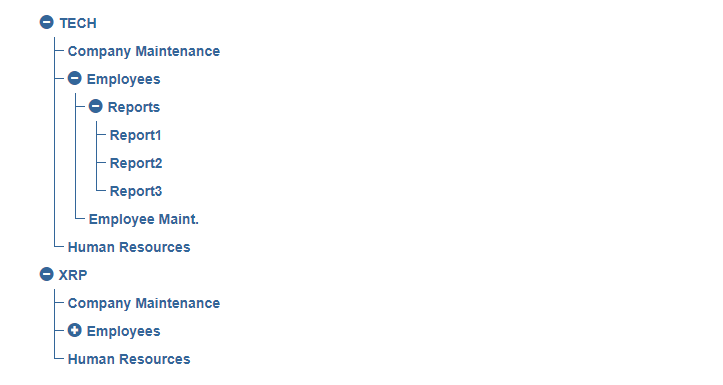
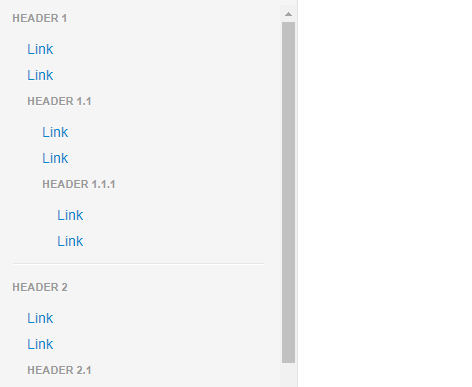
在此设计中,我们可以看到树形菜单引导程序的简单 UI。菜单中的菜单显示在设计中。同样,我们也可以使用这种设计在菜单中使用菜单。在我们的网站上实施起来简单易行。

这是美丽的设计明智。从各种各样的设计中,我们可以选择其中的任何一种。在这里,我们也可以在另一个菜单中添加一个菜单。它还支持输入,并且可以根据输入在菜单树视图上进行搜索。

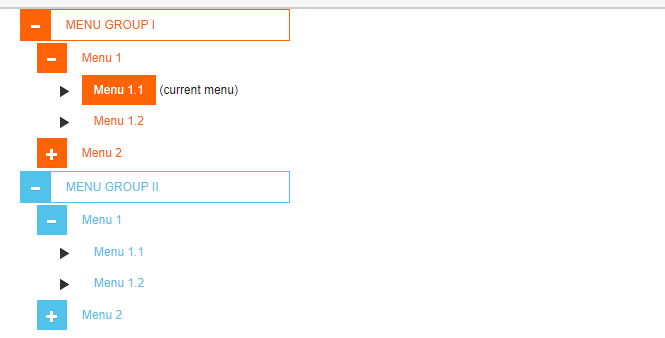
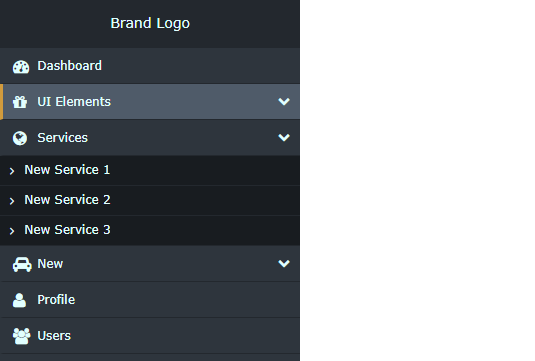
它从左侧出来,看起来很漂亮。我们只要看菜单就可以知道网页当前的位置。当前页面比其他页面突出显示,这样我们就可以将它与其他页面区分开来。

它是一种响应式树形菜单。从某种意义上说是响应式的,我们可以在菜单上看到各种效果,动画看起来也很漂亮。就像,当我们将鼠标悬停在菜单上时,颜色会发生变化,并且在单击菜单时,其他菜单会很漂亮地出现。

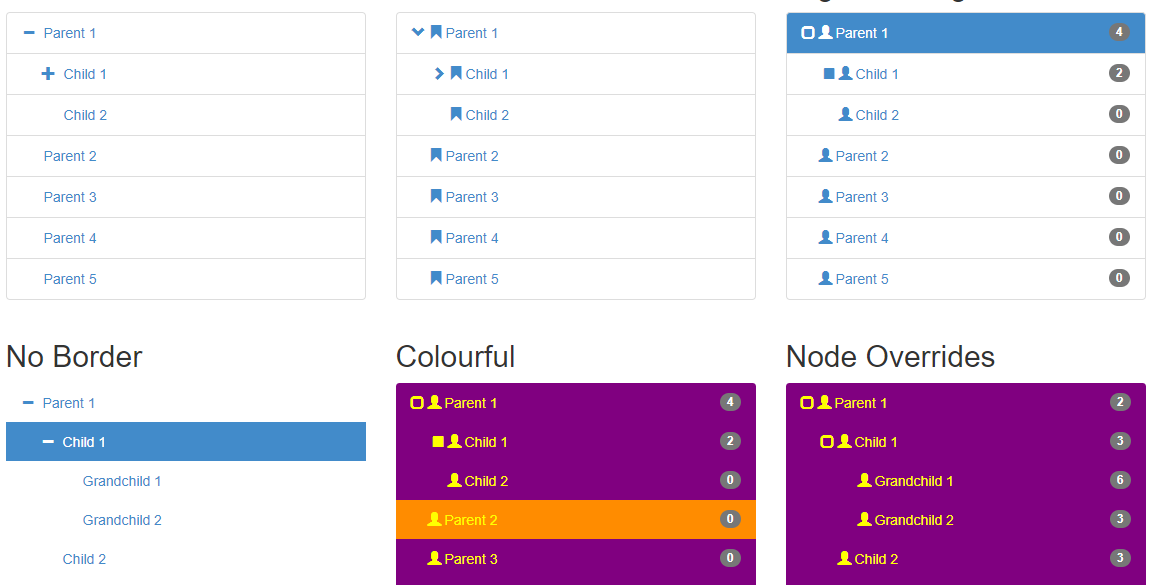
它是一种响应式树形菜单。从某种意义上说是响应式的,我们可以在菜单上看到各种效果,动画看起来也很漂亮。就像,当我们将鼠标悬停在菜单上时,颜色会发生变化,并且在单击菜单时,其他菜单会很漂亮地出现。
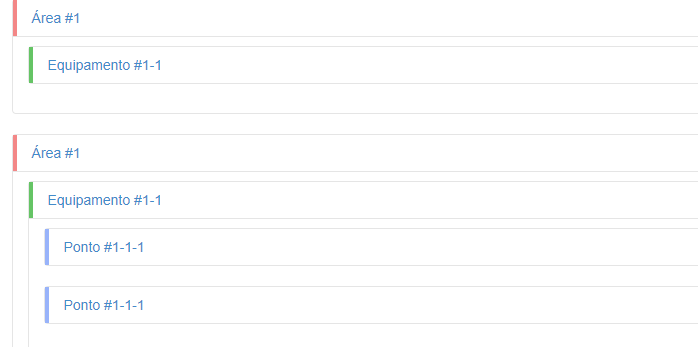
它显示在它的边界上,当我们越来越深地扩大菜单时,边界也会扩大,我们可以很容易地通过边界将菜单和它的分支分开。

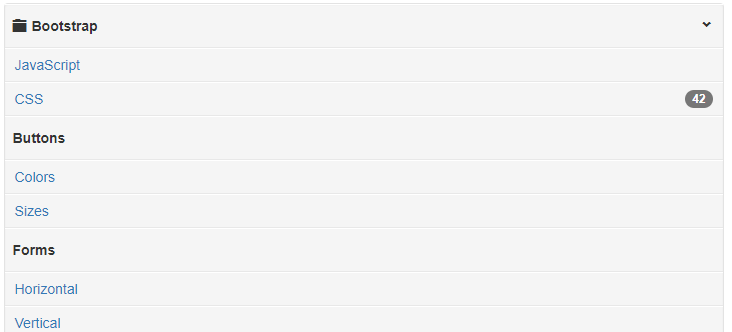
它以漂亮的方式显示菜单。通过使用 HTML、CSS 和 JS,这已成为可能。我们还可以查看菜单中的内容数量。到目前为止,这是我们看到的非常独特和有用的功能。

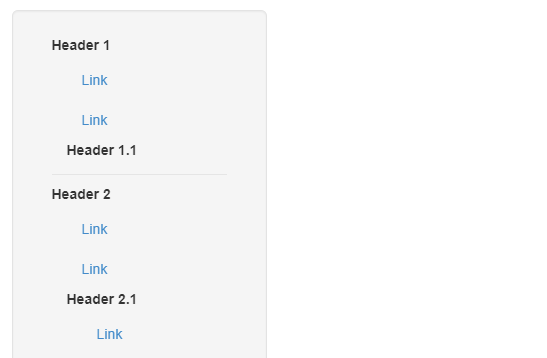
它与我们讨论的其他人非常相似。然而,other 与 this 之间的主要区别在于,它只有一个边界用于所有菜单,这对于我们之前讨论的单独菜单是单独的。这有所作为。

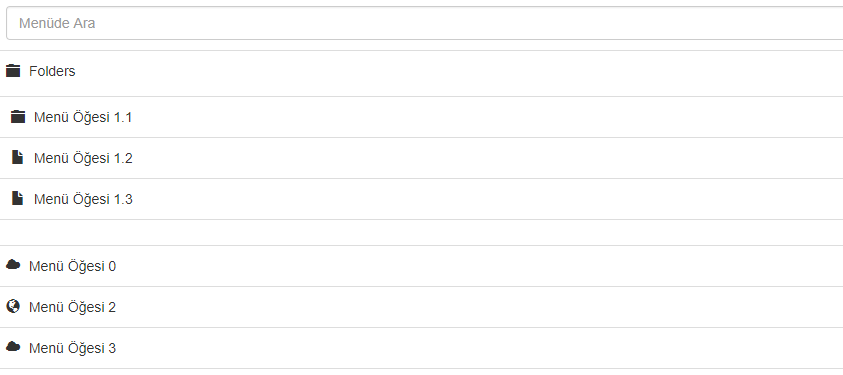
我们可以很容易地区分有分支的菜单和没有分支的菜单。我们可以在菜单的开头看到一个符号,让我们清楚它还有一个分支,如果我们没有看到,那么我们一定认为它是菜单的结尾。

此菜单设计中的菜单附带一个搜索框。该搜索按钮或框用于直接从页面搜索元素。或者我们也可以单独访问菜单以查找我们要搜索的元素。

在这里我们可以从菜单的名称中猜出它的作用。可折叠意味着我们可以通过简单地点击菜单的标题来隐藏菜单。这是我们随处可见的常见菜单类型。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习