更新时间:2022-10-18 09:59:58 来源:赢咖4 浏览6655次
使用ES6合并数组的方法有3种。
1.使用“for(i in 数组2){数组1.push(数组2[i])}”,遍历数组(7种常见数组遍历方法),将一个数组的值添加到另一数组末尾;
2.用“数组1.concat(数组2...)”语句连接多个数组;
3.用“[...数组1,...数组2]”语句。
var a = [1,2,3];
var b = [4,5,6];
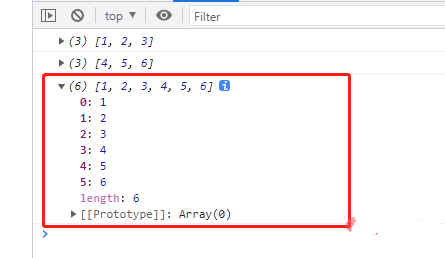
console.log(a);
console.log(b);
for(var i in b){
a.push(b[i]);
}
console.log(a);

concat() 方法用于连接两个或多个数组。
array1.concat(array2,array3,...,arrayX)
会返回一个新的数组。该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。
var a = [1,2,3];
var b = [4,5,6];
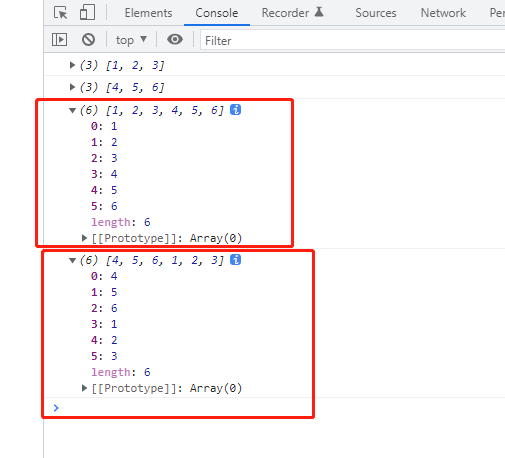
console.log(a);
console.log(b);
console.log(a.concat(b));
console.log(b.concat(a));

var a = [1,2,3];
var b = [4,5,6];
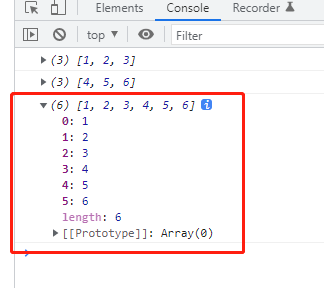
console.log(a);
console.log(b);
console.log([...a,...b]);

以上就是关于“使用ES6合并数组的方法”介绍,大家如果对此比较感兴趣,想了解更多相关知识,不妨来关注一下本站的Java赢咖4在线学习,里面的课程内容由浅到深,细致全面,很适合没有基础的小伙伴学习,希望对大家能够有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习