专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2022-09-15 09:35:04 来源:赢咖4 浏览534次
DOM 代表文档对象模型。它是一个编程接口,允许我们从文档中创建、更改或删除元素。我们还可以为这些元素添加事件以使我们的页面更加动态。
DOM 将 HTML 文档视为节点树。一个节点代表一个 HTML 元素。
让我们看一下这段 HTML 代码,以更好地理解 DOM 树结构。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>DOM tree structure</title>
</head>
<body>
<h1>DOM tree structure</h1>
<h2>Learn about the DOM</h2>
</body>
</html>
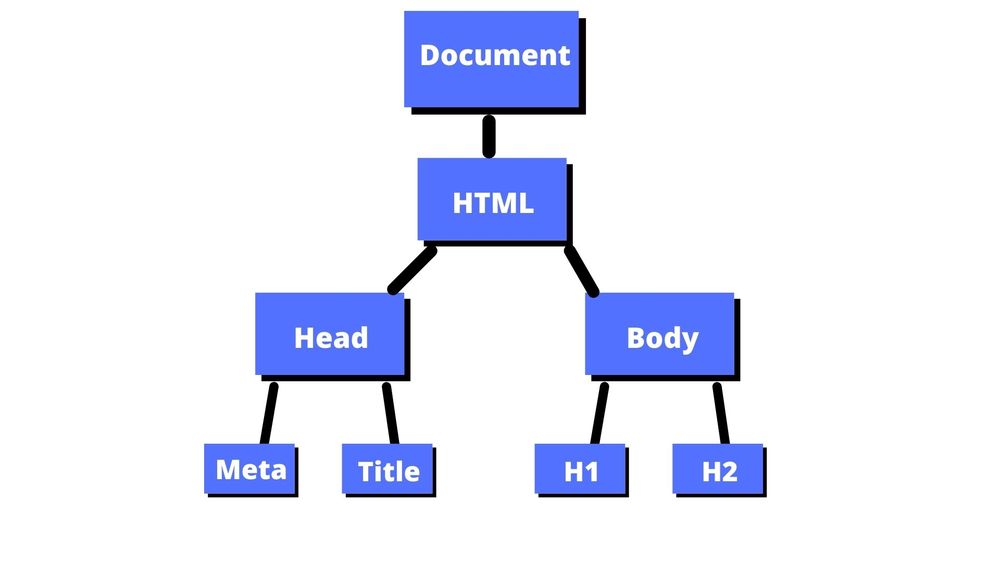
我们的文档称为根节点,其中包含一个子节点,即<html>元素。该<html>元素包含两个子元素,即<head>和<body>元素。
<head>和元素都有<body>自己的子元素。
这是可视化此节点树的另一种方法。

我们可以访问文档中的这些元素并使用 JavaScript 对它们进行更改。感兴趣的小伙伴也可以看看使用JavaScript永久删除dom元素的文章。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习