更新时间:2022-06-22 10:27:20 来源:赢咖4 浏览5768次
您可以做两件事来修复未在浏览器上显示的 HTML 图片:
检查标签的src路径<img>
检查网站在生产主机上的缓存
本教程将解释上述方法,从检查src路径开始
HTML 中的每个图像都是通过使用带有属性<img>中指定的图像源的标记来呈现的。src
您可以根据放置图像的位置放置属性的相对路径或绝对路径。
如果您的图像本地保存在 HTML 文档位置旁边的文件夹中,则可以使用相对路径。src
假设您的项目中有以下文件夹结构:
html-project
├── image.jpeg
└── index.html
然后在index.html文件中,您可以使用以下标签显示图像:
<img src="image.jpeg" />
当您的图像是一个文件夹时,如下结构:
html-project
├── assets
│ └── image.jpeg
└── index.html
然后您需要将文件夹添加assets到src属性中,如下所示:
<img src="assets/image.jpeg" />
相对路径也可以通过使用../模式上升到一个文件夹,所以如果你有以下结构:
html-project
├── assets
│ └── image.jpeg
└── pages
└── index.html
该index.html文件可以使用以下src属性访问图像:
<img src="../assets/image.jpeg" />
当您有正确的路径时,不要忘记检查图像扩展名并确保它src与实际图像之间的相同。
有时,带有.png扩展名的图像会作为扩展名写入src属性.jpg。
图像src路径正确后,您需要检查您的服务器是否可以访问该图像。
请记住,如果您使用 XAMPP、WAMP 或 MAMP 等本地开发服务器,则图像必须位于开发文件夹中。
对于 WAMP,图像必须在www/文件夹内,而对于 XAMPP 和 MAMP,您需要将图像放在htdocs/文件夹内。
最后,如果您使用的是绝对路径,请确保您没有将本地硬盘路径放置到该src属性。
当您将网站联机时,以下示例将不起作用:
<img src="file:///Users/nsebhastian/html-project/assets/image.jpeg" />
一旦您确认该图像可在开发中访问,该图像可能仍会因为缓存而从您的生产站点中消失。
接下来我们看看如何清除缓存。
图像未显示在网站上的一个原因是浏览器或服务器缓存仍在为访问者提供旧的 HTML 页面。
仅当您修改已发布的 HTML 文件以在页面上包含新图像时,才会发生这种情况。
根据您使用的浏览器,清除浏览器缓存可能会有所不同。
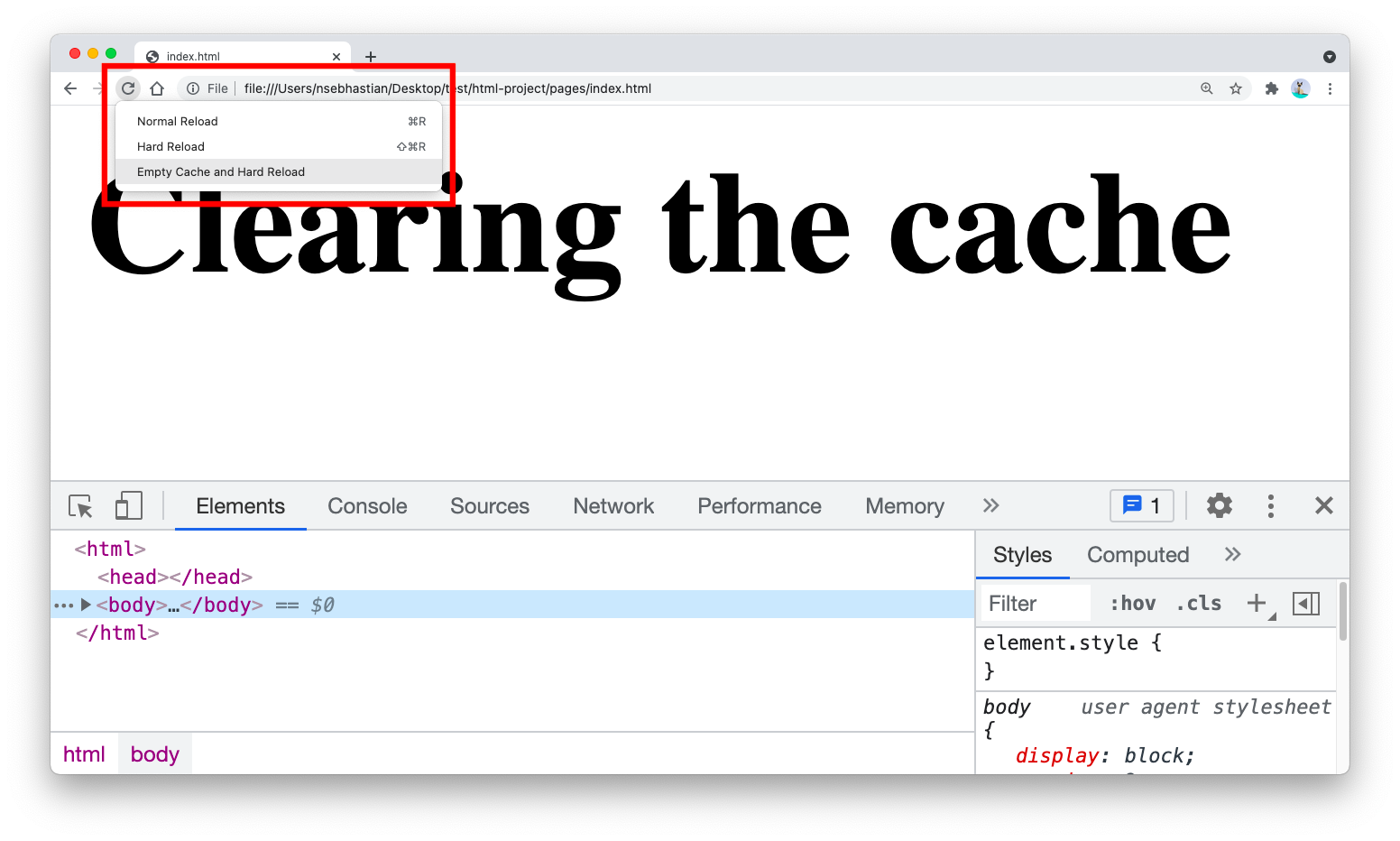
如果您使用的是 Chrome,则可以通过打开开发人员工具菜单然后右键单击重新加载图标来清除缓存。
在那里,您可以单击Empty Cache and Hard Reload选项:

浏览器应该刷新页面并从您的服务器中提取新页面。通过上述介绍相信大家对修复HTML页面中未显示图片的方法已经有所了解,大家如果想了解更多相关知识,可以关注一下赢咖4的HTML教程,里面有更丰富的知识等着大家去学习,希望对大家能够有所帮助哦。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习