更新时间:2022-04-07 11:41:30 来源:赢咖4 浏览3828次
es6新特性有哪些?赢咖4小编为大家进行详细介绍。ECMAScript6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
es6新特性:const与let变量、模板字面量、解构、增强的对象字面量、for...of循环、展开运算符(...)、剩余参数(可变参数)、ES6箭头函数、类的支持、字符串模板、iterator、generator、模块、Symbols等。
let 表示申明变量。const 表示申明常量。
常量定义了就不能改了。对象除外,因为对象指向的地址没变。
const在申明是必须被赋值。
两者都为块级作用域。
块级作用域与函数作用域。任何一对花括号({和})中的语句集都属于一个块,在这之中定义的所有变量在代码块外都是不可见的,我们称之为块级作用域。函数作用域就好理解了,定义在函数中的参数和变量在函数外部是不可见的。
const a = 1
a = 0 //报错
可以使用反引号``来进行字符拼接。${}
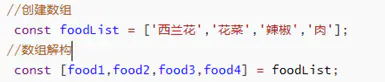
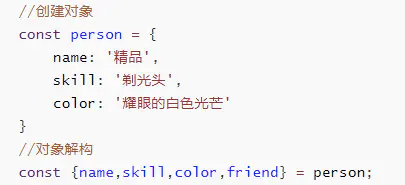
可以使用{}来对数组和对象进行解构。


函数传参可以有默认值
// ES6;
function printText(text = 'default') {
console.log(text);
}
Spread / Rest 操作符指的是 ...,具体是 Spread 还是 Rest 需要看上下文语境。
当被用于迭代器中时,它是一个 Spread 操作符:迭代器 (Iterator)是按照一定的顺序对一个或多个容器中的元素行进遍历的一种机制
function foo(x,y,z) {
console.log(x,y,z);
}
let arr = [1,2,3];
foo(...arr); // 1 2 3
当被用于函数传参时,是一个 Rest 操作符:当被用于函数传参时,是一个 Rest 操作符:
function foo(...args) {
console.log(args);
}
foo( 1, 2, 3, 4, 5); // [1, 2, 3, 4, 5]
不需要 function 关键字来创建函数
省略 return 关键字
this始终指向函数申明时所在作用域下的this值
//es5
var fun = function() {
}
//es6
var fn = () => {
}
for of遍历的是键值对中的值
for in遍历的是键值对中的键
ES6 中支持 class 语法,不过,ES6的class不是新的对象继承模型,它只是原型链的语法表现形式。
class Student {
constructor() {
console.log("I'm a student.");
}
study() {
console.log('study!');
}
static read() {
console.log("Reading Now.");
}
}
console.log(typeof Student); // function
let stu = new Student(); // "I'm a student."
stu.study(); // "study!"
stu.read(); // "Reading Now."
导入improt
导出export default
Promise 用于更优雅地处理异步请求。
<script>
new Promise((resolve,reject) => {
setTimeout(function() {
resolve('成功了!')
},1000)
// reject("失败了,wuwu")
}).then(data => {
console.log(data)
}).catch(err => {
console.log(err)
})
</script>
比promise更好的解决了回调。
async function() {
awiat fn()
}
新的基本类型
存储任何类型的唯一值,即集合中所保存的数据元素是不重复的。类数组结构。
arr = [1,2,3,1]
let arrNew = new Set(arr)
arrNew = [1,2,3]
类数组不是数组,要转化为数组Array.form(arrNew)这样arrNew才是数组了。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习