更新时间:2022-04-01 09:51:20 来源:赢咖4 浏览507次
bootstrap是一个让后端开发人员相见恨晚的东西,我们了解下怎么使用的吧!
1.新建一个叫ubs的文件夹,把这个文件夹放到jingyan下面。

2.在ubs下新建一个index.html文件,注意文件编码一定要是utf8,不是的话你可以简单另存为的时候换一下,以免乱码。

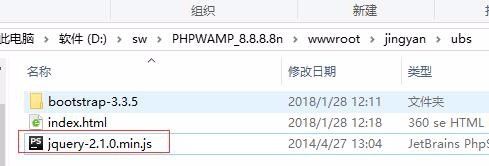
3.将准备好的bootstrap-3.3.5包复制到ubs文件夹下,将准备好的jquery-2.1.0.min.js复制到ubs文件夹下


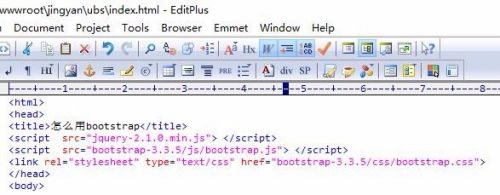
4.双击用编辑器打开index.html文件,你也可以用别的编辑器,记事本也可以;接着便是重点,在head头部写入引入bootstrap的内容,见图:
代码如下
<html>
<head>
<title>怎么用bootstrap</title>
<script src="jquery-2.1.0.min.js"> </script>
<script src="bootstrap-3.3.5/js/bootstrap.js"> </script>
<link rel="stylesheet" type="text/css" href="bootstrap-3.3.5/css/bootstrap.css">
</head>
<body>

5.复制一段使用bootstrap的例子放进body中
<div class="container" style="padding: 100px 50px 10px;" >
<button type="button" class="btn btn-default" title="Popover title"
data-container="body" data-toggle="popover" data-placement="left"
data-content="左侧的 Popover 中的一些内容">
左侧的 Popover
</button>
<button type="button" class="btn btn-primary" title="Popover title"
data-container="body" data-toggle="popover" data-placement="top"
data-content="顶部的 Popover 中的一些内容">
顶部的 Popover
</button>
<button type="button" class="btn btn-success" title="Popover title"
data-container="body" data-toggle="popover" data-placement="bottom"
data-content="底部的 Popover 中的一些内容">
底部的 Popover
</button>
<button type="button" class="btn btn-warning" title="Popover title"
data-container="body" data-toggle="popover" data-placement="right"
data-content="右侧的 Popover 中的一些内容">
右侧的 Popover
</button>
</div>
<script>
$(function (){
$("[data-toggle='popover']").popover();
});
</script>

6.右击index.html使用你常用的浏览器打开它。当你点击橙色按钮的时候,就会出现弹出框;那么一个bootstrap的简单使用方法就讲角完了;

通过上述相信大家对bootstrap使用方法已经有了一定的了解,大家如果想了解更多相关知识,不妨来关注一下赢咖4的Java赢咖4在线学习,里面的课程从浅到深,通俗易懂,很适合没有基础的小伙伴学习,希望对大家能够有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习