专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2022-03-15 10:23:22 来源:赢咖4 浏览1530次
使用 jQuery 将选项添加到下拉列表。
样品解决方案:
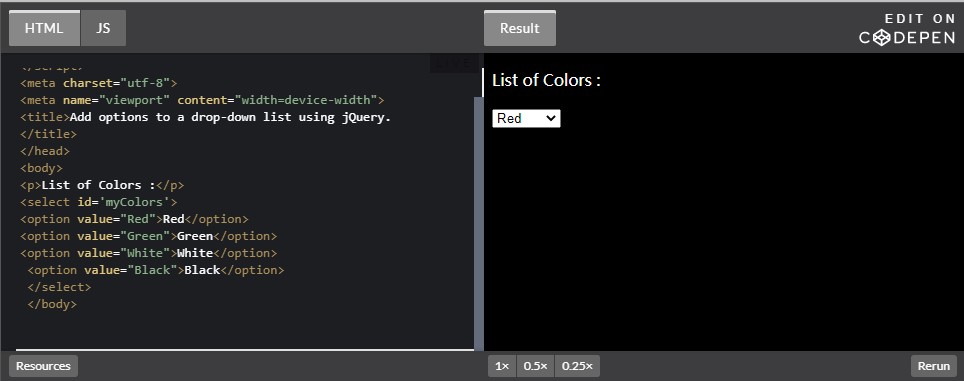
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-git.js"></script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Add options to a drop-down list using jQuery.</title>
</head>
<body>
<p>List of Colors :</p>
<select id='myColors'>
<option value="Red">Red</option>
<option value="Green">Green</option>
<option value="White">White</option>
<option value="Black">Black</option>
</select>
</body>
</html>
JavaScript 代码:
var myOptions = {
val1 : 'Blue',
val2 : 'Orange'
};
var mySelect = $('#myColors');
$.each(myOptions, function(val, text) {
mySelect.append(
$('<option></option>').val(val).html(text)
);
});

通过上述介绍,相信大家对jQuery下拉列表添加选项已经有所了解,如果大家对此比较感兴趣,想了解更多相关知识,可以关注一下赢咖4的jQuery教程,里面的课程内容由浅到深,通俗易懂,适合小白学习,希望对大家能够有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习