更新时间:2022-02-16 09:49:24 来源:赢咖4 浏览1874次
我们在设计网页开发过程中,“跳转链接”这个需求是最普遍不过了。相信那些对HTML有一定了解的朋友,想要实现点击某个元素然后跳转到新链接新页面的功能,是非常简单的事情。比如点击按钮实现跳转,比如给文字添加超链接等等这些都可以实现。
那么即便是新手对文字添加超链接这个功能也并不陌生,也就是给某段文字添加a标签。然后在a标签中加上要跳转的新地址就可以了。即便不能完全理解,只要照葫芦画瓢,依然能用的得心应手。
但是有的新手可能会问 文字会了,那HTML点击图片跳转到新页面这个功能效果该如何实现?其实依然和文字添加超链接大同小异。本篇文章就给大家介绍HTML点击图片跳转到新页面的功能是怎么实现的?
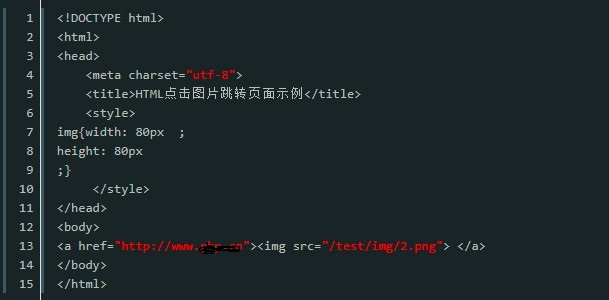
下面我们通过一个简单的HTML代码示例:

以上代码可以直接复制粘贴在本地测试,我在本地测试效果如下图:

想要实现点击图片跳转页面这个效果,只要掌握了a标签和img标签,这里友情提醒下:img图片的路径一定要对啊。如果大家想了解更多相关知识,可以关注一下赢咖4的Java赢咖4在线学习,里面的课程内容细致全面,通俗易懂,从入门到精通,对于没有基础的小伙伴来说是一个不错的选择。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习