更新时间:2021-12-03 09:28:01 来源:赢咖4 浏览1821次
Vue引入CSS文件的步骤:
1.新建base.css文件,目录:assets/css/base.css

2.在main.js中写:import './assets/css/base.css';

(此时会报错,需要安装依赖)
3.安装依赖
npm install style-loader --save-dev
npm install css-loader --save-dev
npm install stylus-loader --save-dev
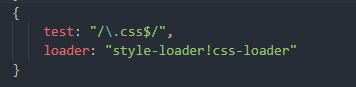
之后修改webpack.base.config.js文件


以上就是关于“Vue引入CSS文件的步骤”介绍,如果大家想了解更多相关知识,不妨来关注一下赢咖4的Vue.js视频教程,课程内容细致全面,通俗易懂,对于没有基础的朋友来说是一个不错的选择。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习