更新时间:2021-11-25 10:47:32 来源:赢咖4 浏览3645次
1.在准备编辑HTML网页之前,先了解一下HTML代码的基础知识。
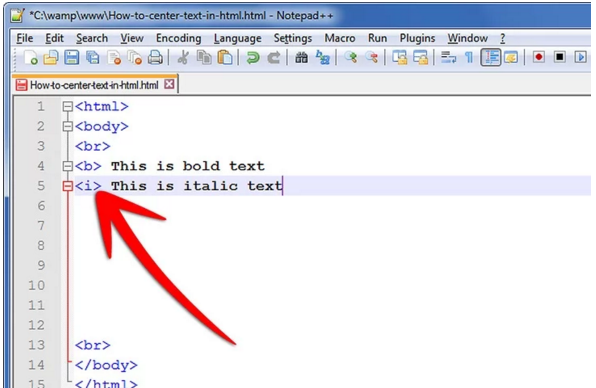
学习不同标签,你可以使用它们改变字号或者文本格式。比如在括号内的“b”用来把字体加粗。“i”用来表示斜体字。在代码中不要包括引号。

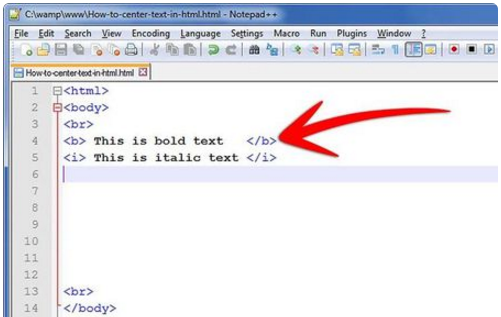
练习使用配对标签。大多数格式标记需要两个标签,分别在文本的开头和结尾。第一个标签将包括标签括号内(<>)的字母和符号。第二个标签将包括一个反斜线,并位于标签之前。例如,在加粗的文本开头的括号内插入“b”,并在文本结尾的括号内插入“/b”。


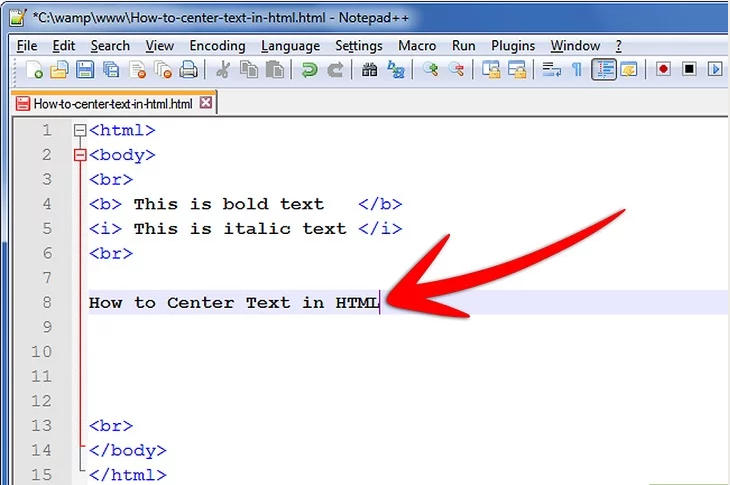
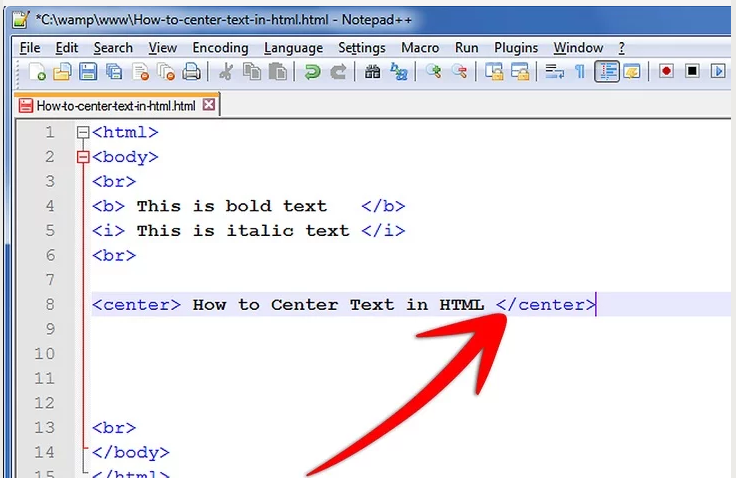
2.找出在网页中想要居中的文本。

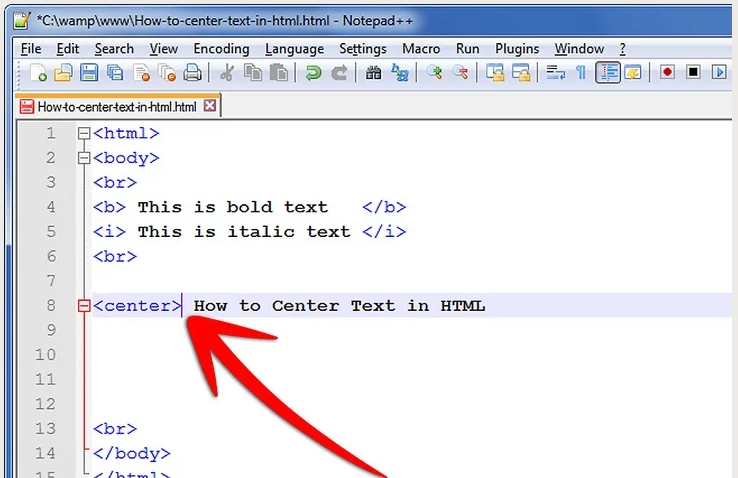
3.在文本开头之前的括号内插入标签“center”。不要在标签和文本之前包括空格。

4.在文本结尾后的括号内插入“/center”。不要包括空格。

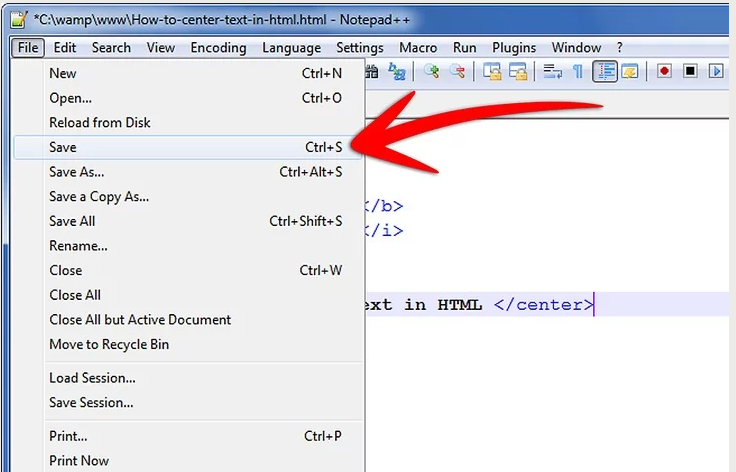
5.保存你的网页。浏览网页看看文本是否按要求对齐。
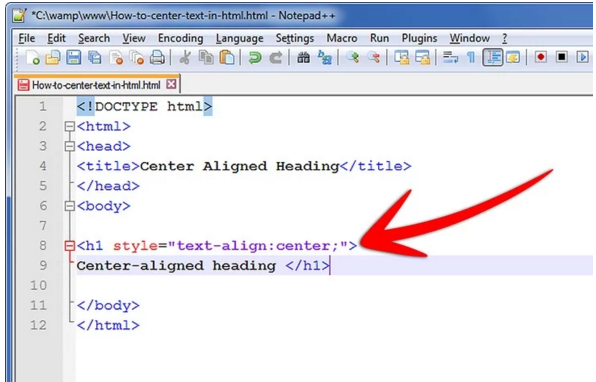
如果没有改变文本的对齐方式,那么需要运用一个程序,比如HTML5这样使用CSS而不是HTML代码的程序。试试用第二种方法来正确的对齐文本。

通过上述介绍相信大家对HTML文本框居中的方法已经有所了解,大家如果对此比较感兴趣,想了解更多相关知识,可以关注一下赢咖4的Java赢咖4在线学习,里面的课程内容丰富,适合没有基础的小伙伴学习,希望对大家能够有所帮助。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习

