专注Java教育14年
全国咨询/投诉热线:444-1124-454
更新时间:2021-06-25 11:47:17 来源:赢咖4 浏览1712次
在页面中引入javascript文件的方式是多种多样的,本文介绍一种。
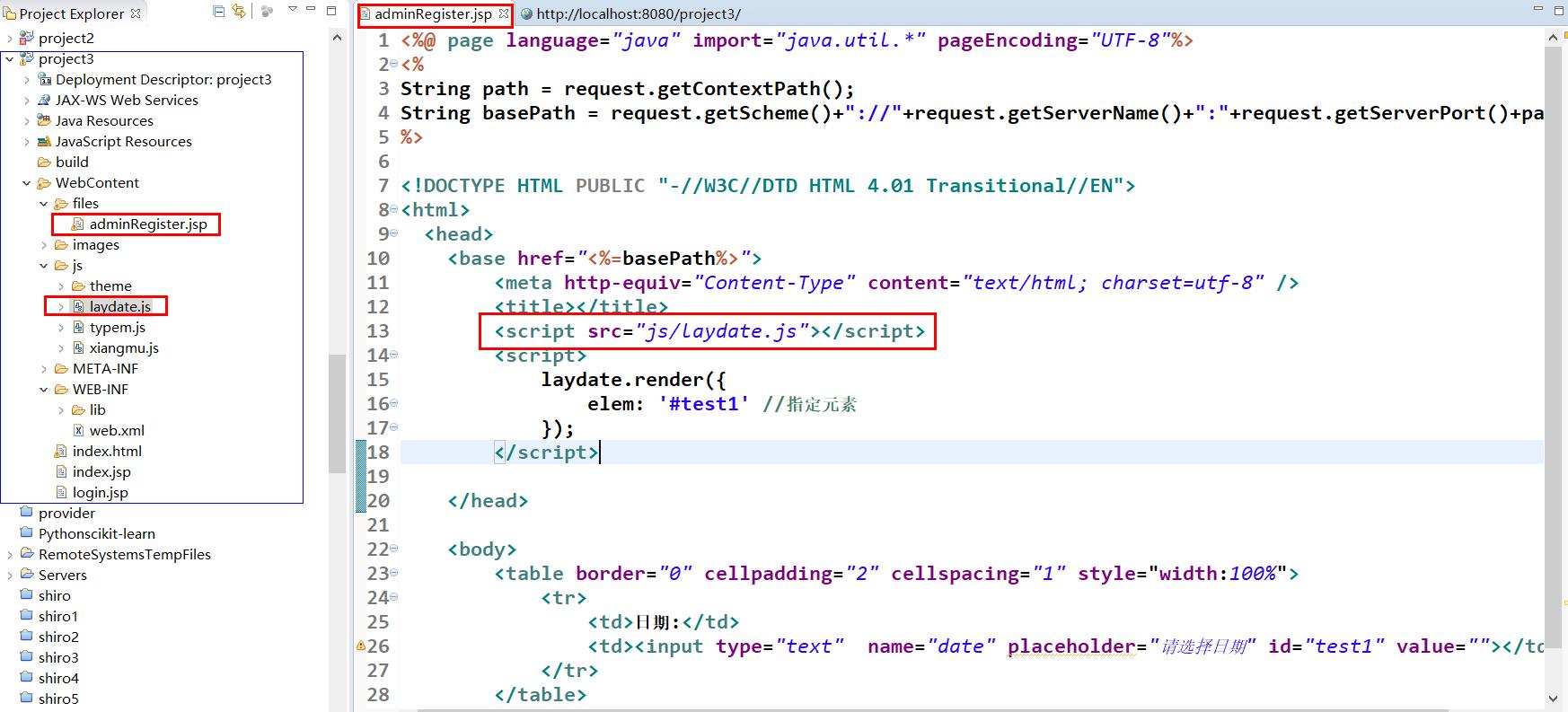
1.在eclipse中新建一个web项目(project3),目录结构如下:

2.在jsp页面的最开始,获取项目的根路径。
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
则:
path=project3
basePath=http://localhost:8080/project3/
3.在<head></head>中,插入下述代码:
<base href="<%=basePath%>"> //这句代码的作用是将整个页面的根路径设置为项目路径。
4.引入js文件
<script src="js/laydate.js"></script> //http://localhost:8080/project3/js/laydate.js
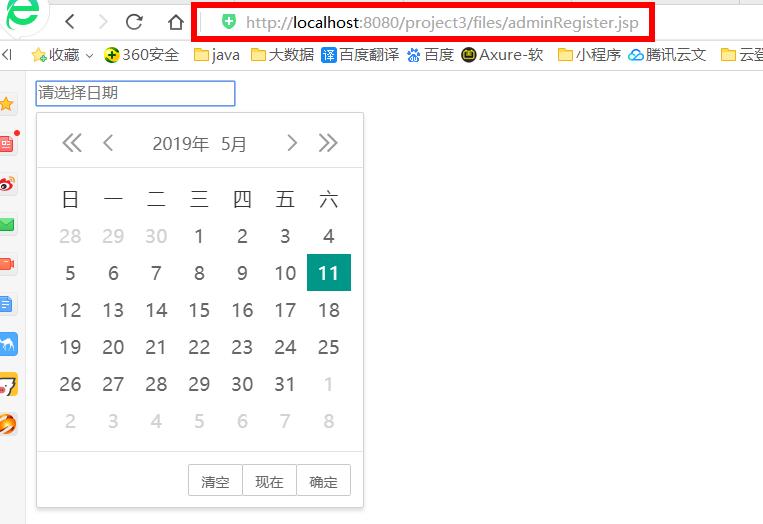
5.测试
<script>
laydate.render({
elem: '#test1' //指定元素
});
</script>
<body>
<input type="text" name="date" placeholder="请选择日期" id="test1" value="">
</body>
6.结果

大家如果想学习更多的Java技术,可以到赢咖4官网上的Java视频教程页面去下载免费的教程,当然也有相关的配套技术文档可以学习。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习